Google Fonts ist auf auf zahlreichen Webseiten integriert. Was Webmaster häufig vergessen: Die Einbindung von Google Fonts unterliegt der DSGVO und bedarf daher einer Rechtsgrundlage, konkret der Nutzereinwilligung.
Wo sammelt Google Fonts personenbezogene Daten im Sinne der DSGVO?
Google Fonts setzt keine Cookies. Aber wenn eine Schriftart (= eng. Font) vom Browser des Webseitenbesuchers angefordert wird, wird dessen IP-Adresse von Google erfasst und für Analysezwecke verwendet.
Dies findet sich so auch transparent in den Google AGB zur Google Fonts API wieder. In den AGB beschreibt Google außerdem wie die erfassten Daten genau analysiert werden.
Einerseits werden die aggregierten Nutzungszahlen wie beliebt welche Schriftarten sind, erfasst. Diese Statistiken werden dann auf der Google Analyseseite veröffentlicht.
Andererseits verwendet Google auch Daten des Google Webcrawlers, um festzustellen, welche Websites Google-Schriften verwenden. Diese Daten werden dann in der Google BigQuery-Datenbank von Google Fonts veröffentlicht und sind dort auch verfügbar.
Google selbst sieht sich in diesem Zusammenhang bei Google Fonts als “Controller” bzw. “Verantwortlicher” im Sinne der DSGVO.
Google Fonts datenschutzkonform einsetzen
Berechtigtes Interesse vs. Einwilligung
Berechtigtes Interesse als Rechtsgrundlage für Google Fonts
Da Google Fonts die IP-Adresse und somit personenbezogene Daten im Sinne der DSGVO erfasst und verarbeitet, braucht man für diesen Vorgang eine Rechtsgrundlage und muss diese als Webseitenbetreiber auch vorhalten können.
Hierfür kommt bei anonymen Webseitenbesuchern nur das berechtigte Interesse gemäß Art. 6 Abs. 1 lit. f DSGVO oder die Einwilligung gemäß Art. 6 Abs. 1 lit. a DSGVO in Frage. Ob für Google Fonts das berechtigte Interesse ausreicht, obliegt der Auslegung des Webseitenbetreibers.
Um sich auf berechtigtes Interesse stützen zu können, muss eine strenge dreistufige Prüfung durchgeführt werden. Diese Argumentation, warum die Interessenabwägung zugunsten des Webseitenbetreiber ausfällt, sollte idealerweise transparent in der Datenschutzerklärung aufgeführt werden.
Als Orientierungshilfe können die Ausführungen der DSK zum berechtigten Interesse dienen. Hier wird z.B. die Reichweitenmessung basierend auf rein statistischen Daten als für legitim abgewogen. Allerdings könnte das im Fall von Google Fonts nicht ausreichen, da die IP-Adresse in die USA gesendet wird. Die Rechtslage ist hier also keinesfalls eindeutig.
Auch wenn man sich als Webseitenbetreiber auf berechtigtes Interesse stützt, muss dem Webseitenbesucher eine Widerspruchsmöglichkeit gegeben werden. Der Webseitenbetreiber muss also sicherstellen, dass der Webseitenbesucher einer Verwendung von Google Fonts widersprechen kann – und hierzu eine entsprechende Opt-Out Schaltfläche einrichten.
Einwilligung als Rechtsgrundlage für Google Fonts
Eine rechtssichere Rechtsgrundlage für Google Fonts ist die Einwilligung. Da die Daten zu Google, einem amerikanischen Anbieter in einen Drittstaat (USA) gesendet werden, könnte die Einwilligung zwingend erforderlich sein, um Google Fonts datenschutzkonform in Europa zu verwenden.
Hierbei muss der Webseitenbetreiber die Kriterien an eine rechtsgültige Einwilligung im Sinne der DSGVO erfüllen. Wichtig ist, dass der Nutzer nach seiner Einwilligung gefragt wird, bevor ein URL Call von Google Fonts zur Google Fonts API stattfindet.
Option 1: Google Fonts lokal auf dem Server hosten
Wenn Google Fonts standardmäßig über den Google Server eingebunden ist, wird bei jedem Aufruf der Seite eine Verbindung zu Google hergestellt. Rechtlich gesehen wäre hierfür die Einwilligung des Webseitennutzers nötig, um als Webseitenbetreiber DSGVO-konform zu agieren.
Wer sich nicht auf rechtlich unsicheres Terrain begeben möchte, hat die Möglichkeit Google Fonts lokal einzubinden. So werden die Schriften vom eigenen Server und nicht von den Google-Servern geladen. Die Rechtsgrundlage hierbei könnte als “berechtigtes Interesse” ausgelegt werden, da keine Daten an Drittanbieter gesendet werden.
Fonts selbst zu hosten, birgt allerdings auch Nachteile, wie längere Ladezeiten oder das Anzeigen von Texten mit einem Fallback-Font bis der Google Font geladen ist.
Option 2: Google Fonts datenschutzkonform mit Hilfe einer CMP integrieren
Wenn Sie sich als Webseitenbetreiber für die Einwilligung als Rechtsgrundlage für Google Fonts festlegen, lässt sich das am besten über ein Consent Tool oder eine Consent Management Platform (CMP) wie Usercentrics steuern.
Integration von Google Fonts in die Usercentrics CMP
Um Google Fonts erst nach erfolgreicher Einwilligung durch den Nutzer auszuspielen, sind zwei Schritte notwendig:
- “Google Fonts” als Datenverarbeitungsservice in Ihrem Usercentrics Admin Interface anlegen
- Das einzubindende Skript anpassen
“Google Fonts” als Datenverarbeitungsservice anlegen
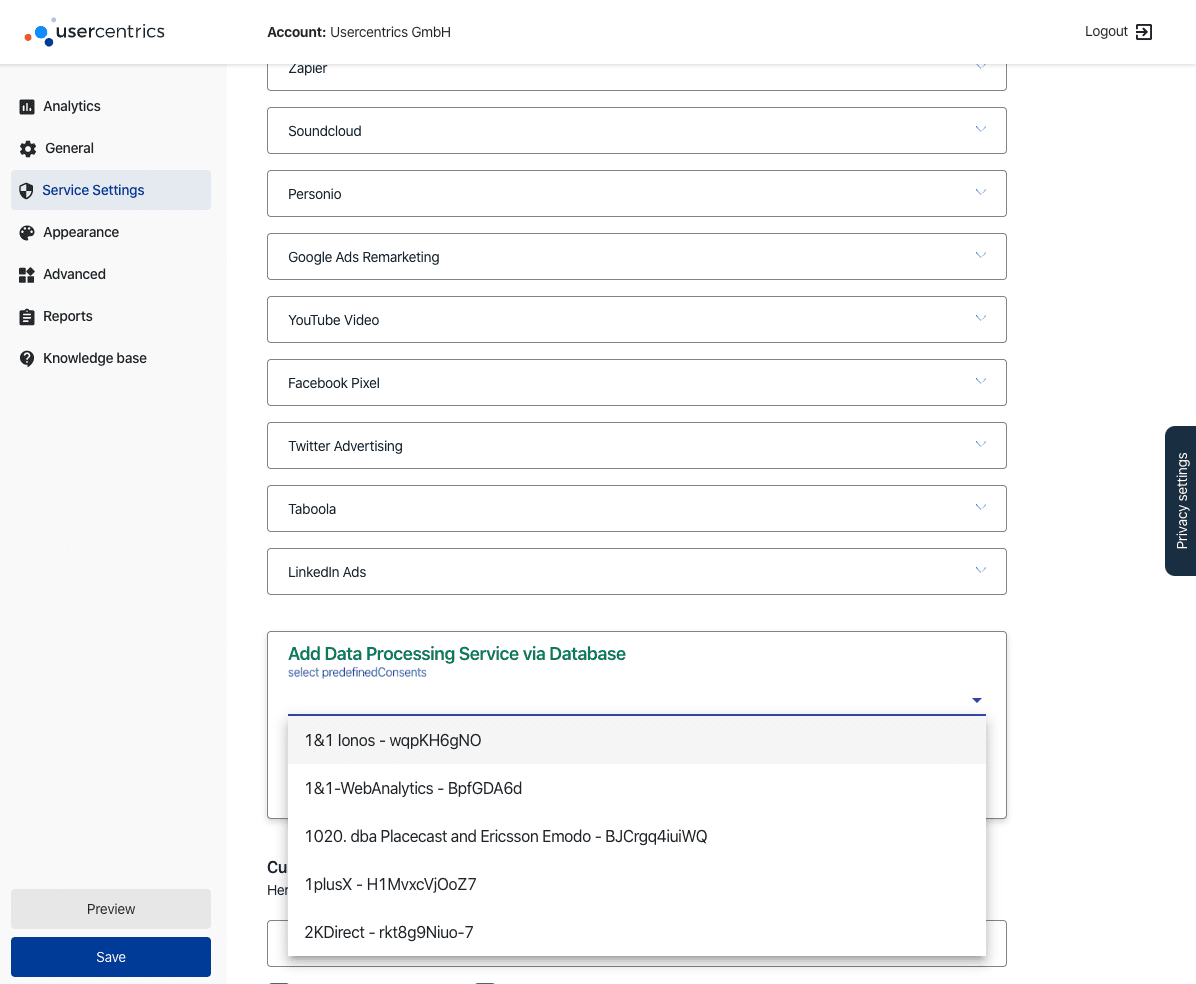
Navigieren Sie in Ihrem Usercentrics Admin Interface zum Menüpunkt “Service Settings” und fügen Sie einen neuen Service aus unserer Service-Datenbank hinzu.
Suchen Sie nach “Google Fonts” und wählen Sie die entsprechende Kategorie aus. Wir empfehlen die Kategorie “Funktional”.
Speichern Sie Ihre Änderungen.
Google Fonts Skript anpassen
In den meisten Fällen wird Google Fonts direkt in die Webseite eingebunden, um schnellstmöglich geladen zu werden. In diesem Fall müssen Sie das Skript anpassen, hier am Beispiel der Schriftart Roboto:
<script type="text/plain" data-usercentrics="Google Fonts">
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = 'https://fonts.googleapis.com/css?family=Roboto';
head.appendChild(link);
</script>
Fügen Sie in Zeile 6 einfach den Link zur entsprechenden Schriftart ein. Die Usercentrics CMP prüft nun den Einwilligungsstatus und lädt Google Fonts erst bei vorhandener Einwilligung.
Sollten Sie Google Fonts jedoch über den Google Tag Manager implementiert haben, lesen Sie unsere Google Tag Manager Implementierungsanleitung und lassen Sie das entsprechende Tag erst nach einer Einwilligung ausspielen.
Bitte beachten Sie: Solange keine Einwilligung seitens des Besuchers vorliegt, wird die über Google Fonts eingebundene Schriftart nicht geladen. Das kann unter Umständen zu einer verzerrten Wahrnehmung der Webseite führen, wenn keine Fallback-Schriftart im CSS definiert wurde. Der Fallback sollte unbedingt eine Systemschriftart sein, die auf allen Betriebssystemen funktionierende Schriftarten beinhaltet.
Weisen Sie also in jedem Fall Ihre Entwickler darauf hin, dass Google Fonts zukünftig nicht mehr bei jedem Besucher geladen wird und eine ähnliche Schriftart als Fallback-Lösung implementiert werden soll.
Außerdem sollten Sie sich dessen bewusst sein, dass es für den Besucher zu einem FOUT (Flash Of Unstyled Text) kommen kann, sobald er seine Einwilligung abgibt. Im Moment der Einwilligung wird Google Fonts geladen und der komplette Text der Webseite vom Browser auf die neu geladene Schriftart umgestellt.
Andere Fonts datenschutzkonform integrieren
Neben Google Fonts gibt es auch andere Anbieter von Webfonts. Nicht alle bieten allerdings die Möglichkeit eines Selfhostings. Hier die drei Beliebtesten:
FontAwesome
FontAwesome ist eine beliebte Web Icon Library. Um die Icons anzeigen und laden zu können, wird auch bei Fontawesome die IP-Adresse beim Aufruf übertragen. Somit werden personenbezogene Daten im Sinne der DSGVO erfasst und man benötigt für die Verwendung von FontAwesome eine Rechtsgrundlage nach Art. 6 DSGVO.
Adobe Fonts (Typekit)
Adobe bietet mit Adobe Fonts ebenfalls einen Dienst, über den man auf eine Schriftbibliothek zugreifen kann. Allerdings ist Typekit ein reiner Hosting-Dienst. Hosting auf dem eigenen Server oder ein Download des Katalogs sind also nicht möglich.
Die allgemeine Datenschutzrichtlinie von Adobe und weitere datenschutzrelevante Infos speziell zu Adobe Fonts finden Sie hier.
fonts.com
Monotype bietet ebenfalls einen eigenen Webfont-Service mit hauseigenen Schriften, aber auch Schriften anderer Hersteller, wie z.B. Adobe. Gehostet wird in der Regel auf den Monotype-Servern, je nach Tarif ist ein Download zu Layoutzwecken und Selfhosting möglich. Weitere Infos zum Thema Datenschutz bei fonts.com finden Sie hier.
Weitere externe Webfont-Anbieter mit ähnlichen Konditionen sind z.B. FontShop, WebInk, Fontspring, Webtype, Typotheque oder FontSquirrel.
Checkliste
- Beginnen Sie mit einer Bestandsaufnahme: Verwenden Sie Google Fonts oder andere Schriftarten wie FontAwesome überhaupt und wenn ja, wie?
- Treffen Sie eine Entscheidung: berechtigtes Interesse oder Einwilligung.
- Wenn als Rechtsgrundlage berechtigtes Interesse oder Einwilligung gewählt wird, aber keine lokale Einbindung erfolgt, sollte die Einbindung eines Consent Tools erfolgen.
- Wenn die Schriftart lokal ausgespielt werden soll, aktuelle Version der Schriftart herunterladen (z.B. für Google Fonts bzw. Font Awesome), die Dateien (per (S)FTP / SSH) auf den eigenen Server laden und in das CSS einbinden.